Figma是什么
Figma是一款在线的 UI 设计软体,它可以用来设计网页等手机和用户界面,展示操作时的互动功能,同时也可以让团队成员针对设计内容进行即时的沟通和协作。
Figma 的一大特色就是可以直接通过浏览器来操作,项目都是存储在云端,我们可以从 Figma 首页的右上角点击免费注册,可以使用 Google账号或者是自己的邮箱,如果你喜欢桌面端的软件,它也支持 Mac 和 Window的桌面软件。

Figma 画布与图层
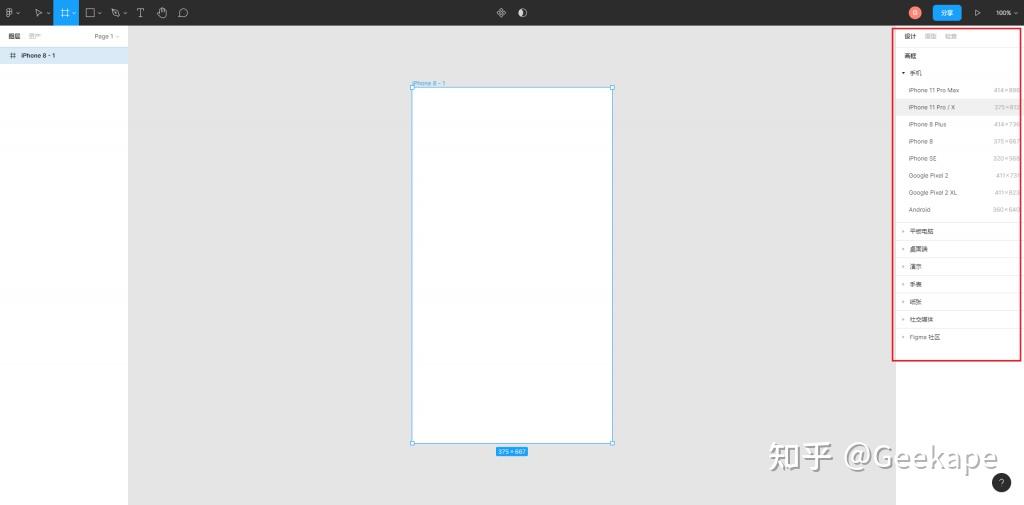
预设画布
快捷键 a ,Figma预设了很多尺寸的画布,让我们可以非常方便的开始创作。

图片等比例缩小
按下 r 键 切换到矩形工具,画一个 height 80的矩形。
拖入图片或者按下 ctrl + shift + k 选择图片,选择图片,按下 shift 移动鼠标等比例缩放图片大小。

注意图层之间的层级,图片要在矩形上面,这样才会显示。
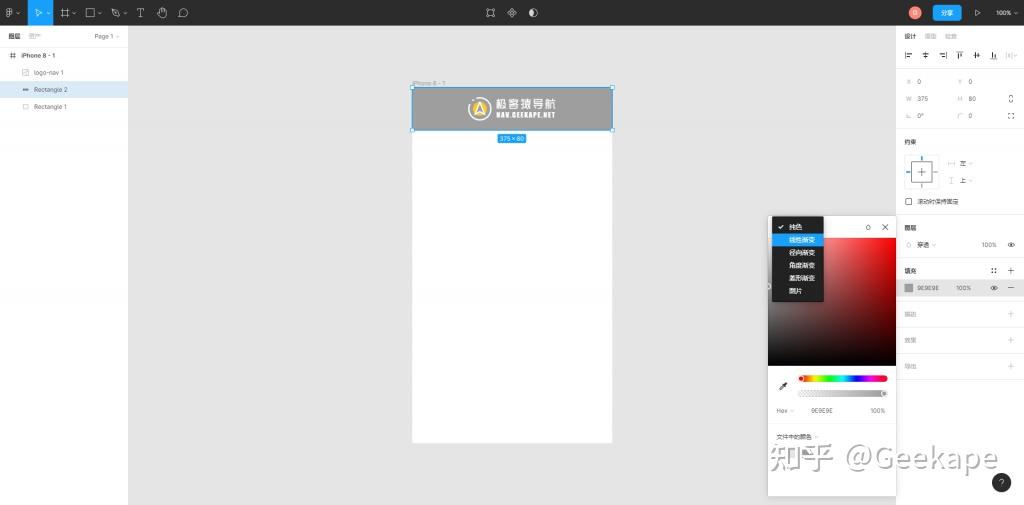
矩形样式
选中矩形,在右侧栏,你可以更改不一样的填充样式,如渐变填充,图片填充,也可以给矩形加搭边,阴影等其他效果。

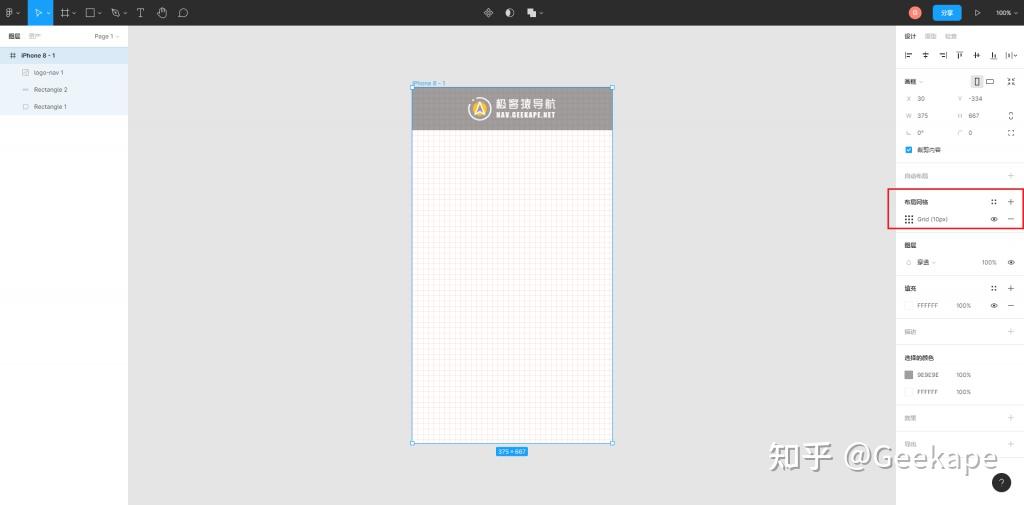
网格系统
网格系统非常的有用,通常情况下,我们设计一个APP,需要有一定的边界,或者说规范化元素之间的边距等,这个时候就可以用网格系统。
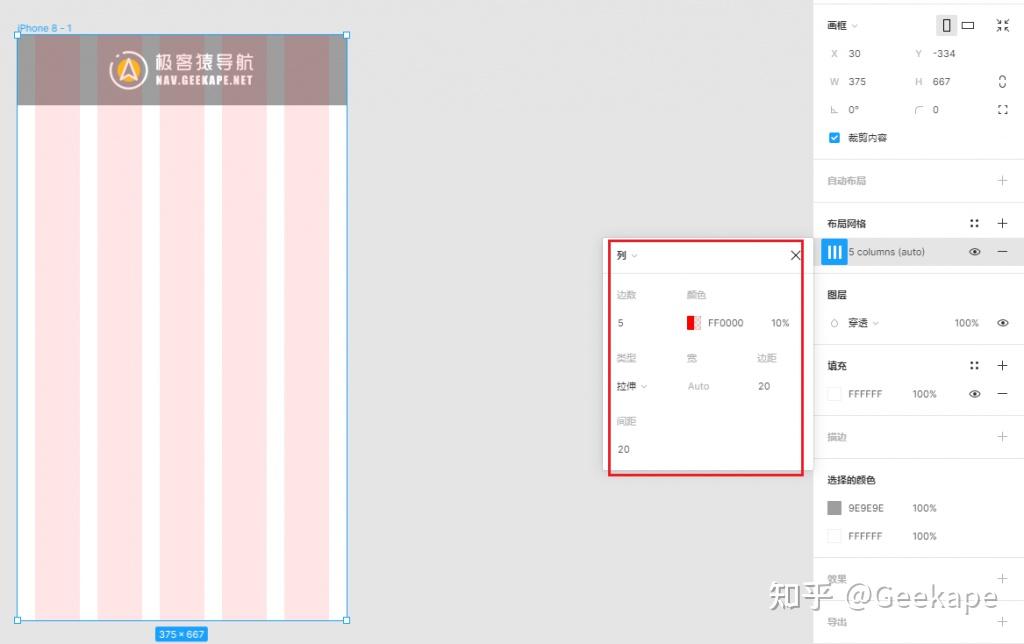
选中iPhone8 图层,在右侧栏找到布局网格,点+

点击它

设置网格的属性

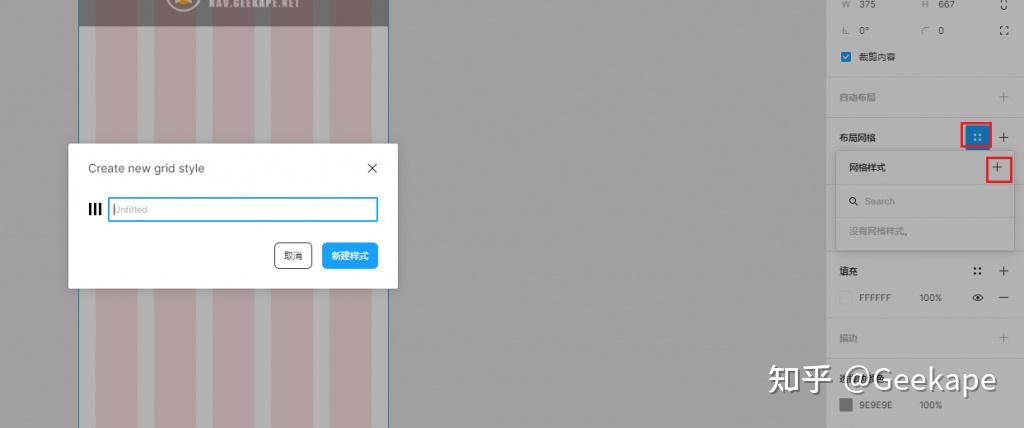
复用风格
点击 + ,取一个名称。

插件外挂
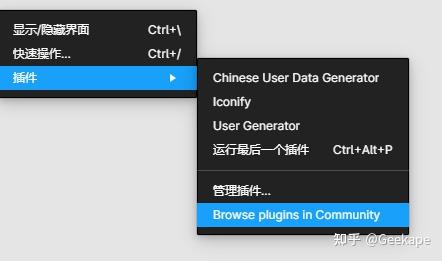
安装插件
右键选择插件,打开。

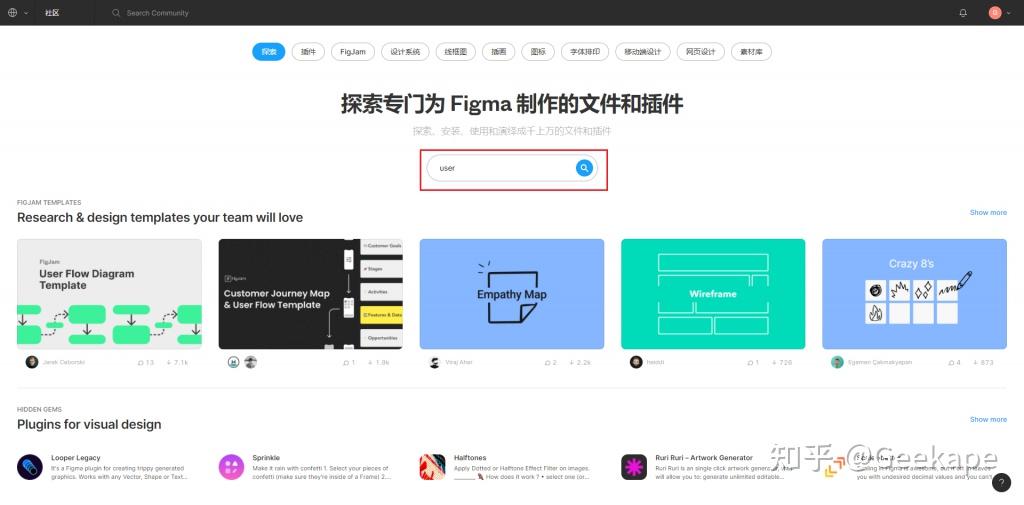
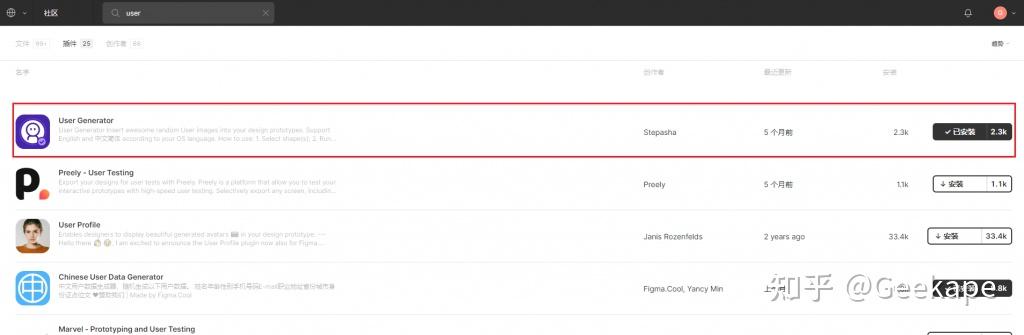
输入 user ,找到一个随机头像的插件


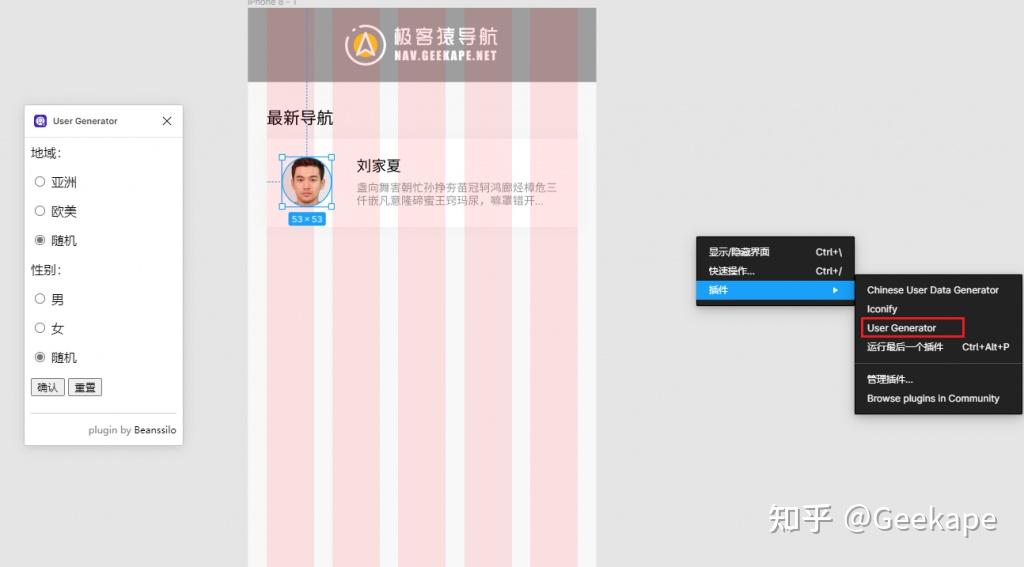
使用插件
回到figma,右键选择插件,就可以看到所有安装的插件。

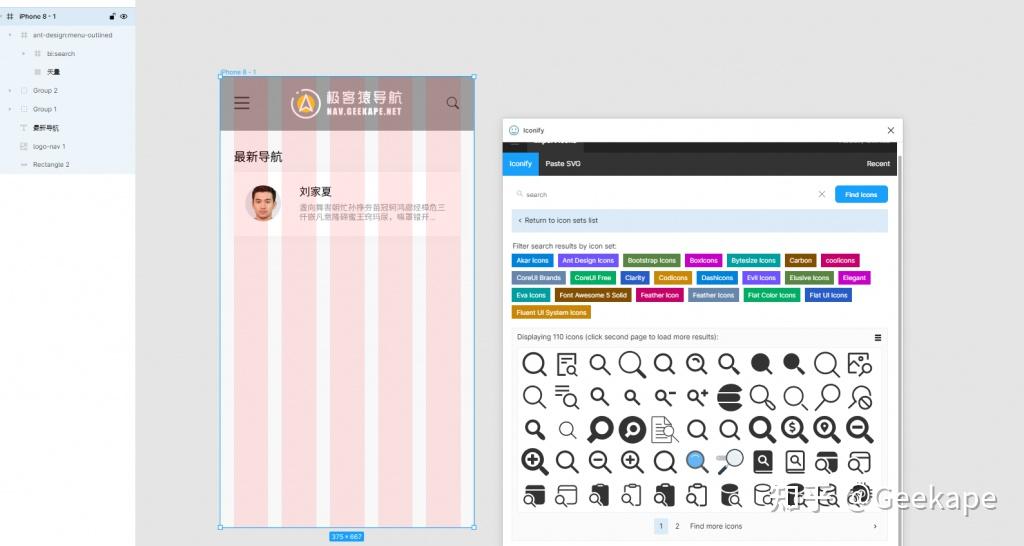
icon插件
安装 iconify 插件,我们要给页头加上菜单和搜索两个icon。

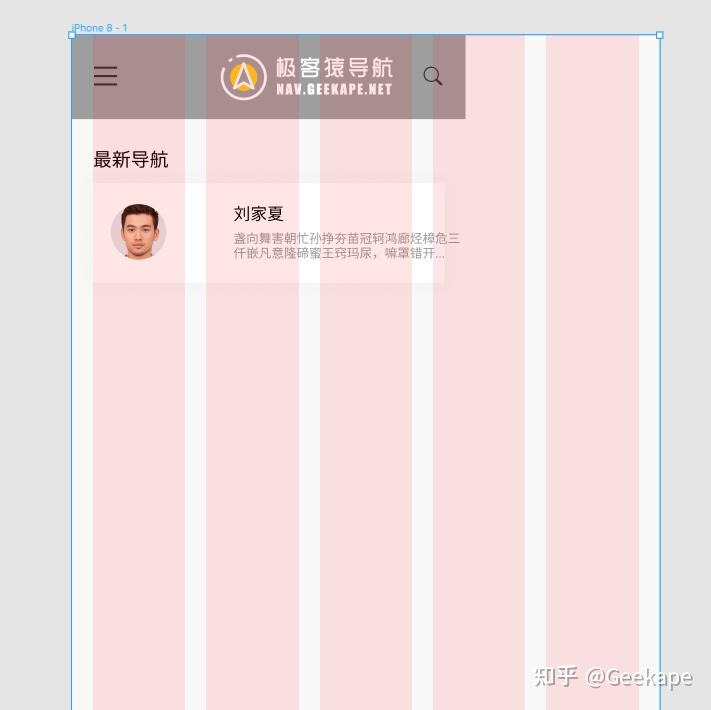
响应式
对于不同尺寸的屏幕,我们需要查看它的显示效果,如果不设置响应式的话,调整页面会这样:

设置响应后:

约束属性,设置logo 居中,居上,这样无论页面宽度多大,它都会固定在中间和顶部。

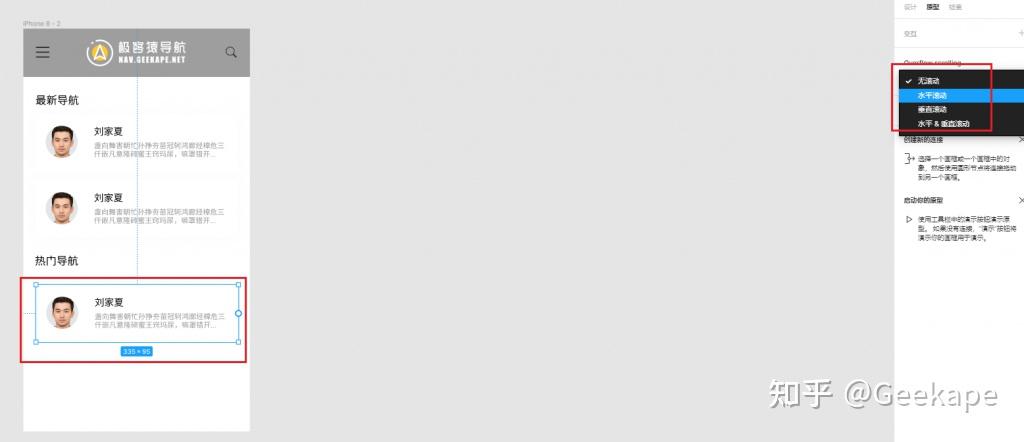
水平滚动
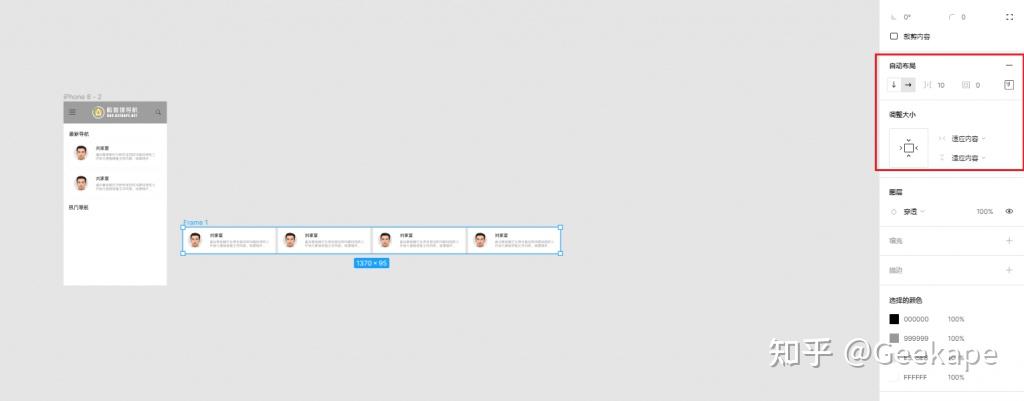
设置自动布局,可以快速的调整横版,竖版的布局。

调整大小,并设置水平滚动。

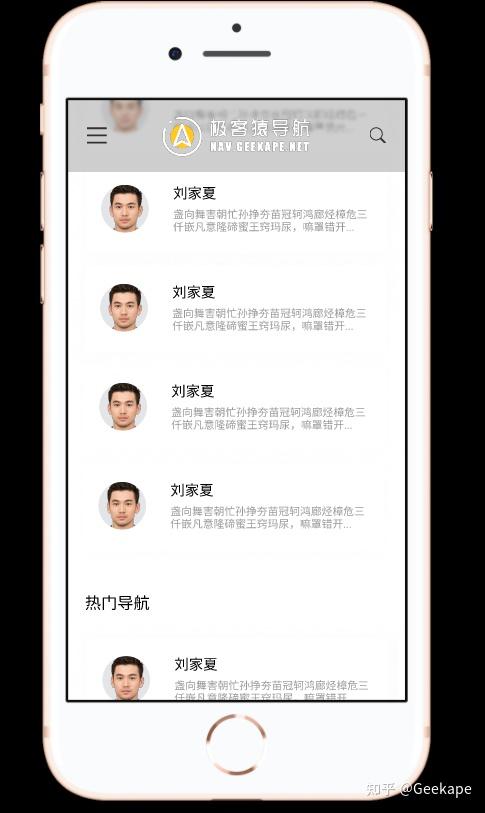
点击右上角的预览播放按钮,看到如下效果。

固定导航栏
将顶部导航编组,选中所有元素按 ctrl + g ,然后给这个组勾选 “滚动时保持固定”,右上角预览

Components
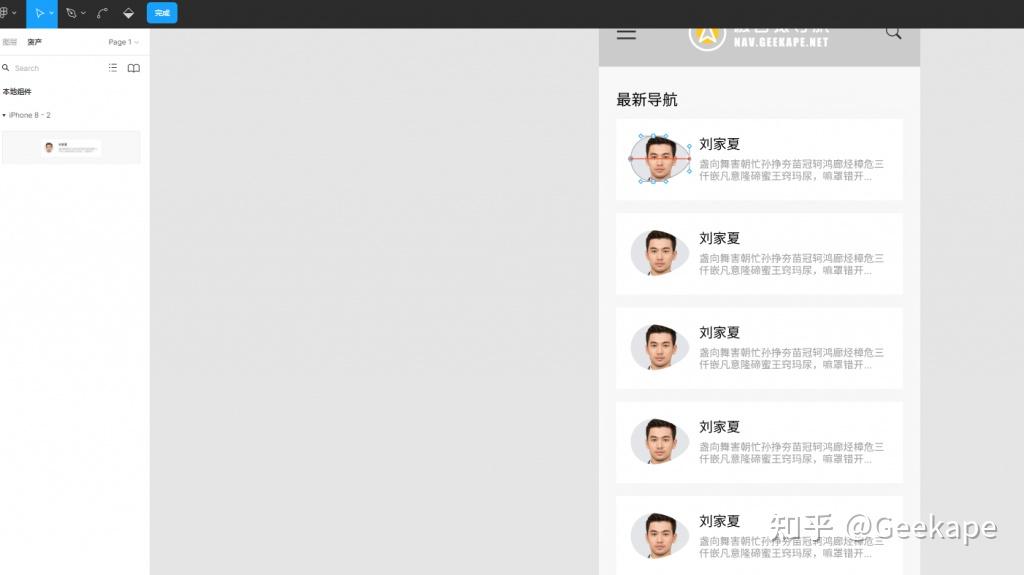
对于我这个前端来说,Components 真的是太好理解了,对于没有基础的人来说,Components 就是一个模板。
来看个例子,假设我们要修改上面的头像全部修改为其它形状,如果不是组件,可能要一个个修改,如果是组件了,就可以一键修改所有:

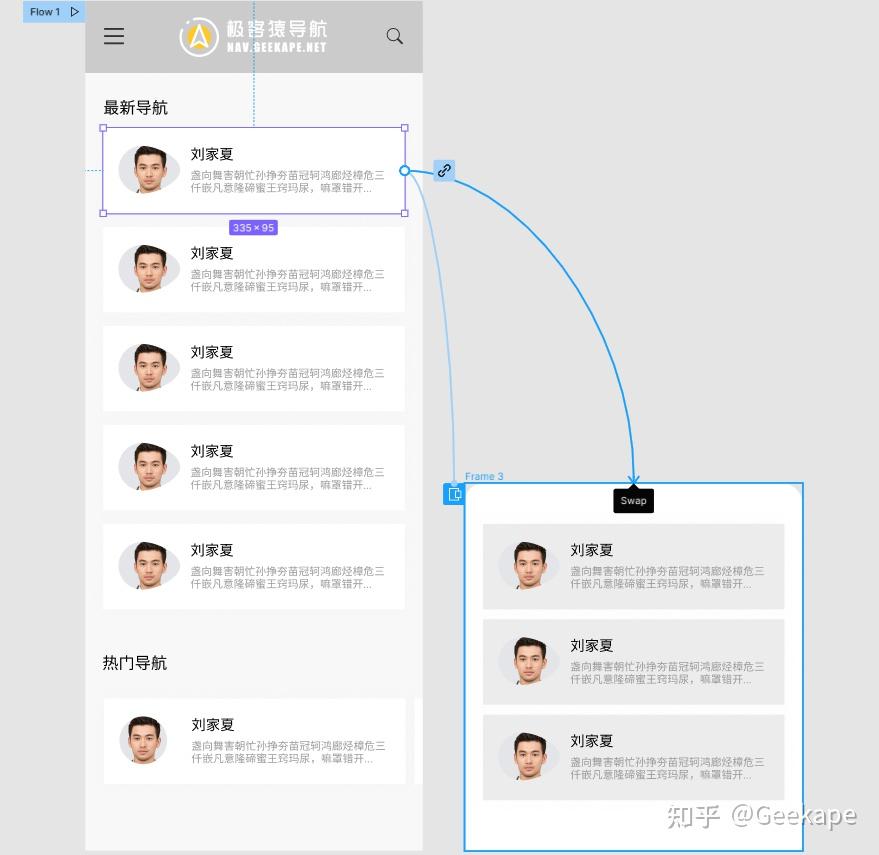
叠加图层
- 新建个矩形,拉出画布,转换为画框
- 添加内容
- 拉一个跳转交互的线

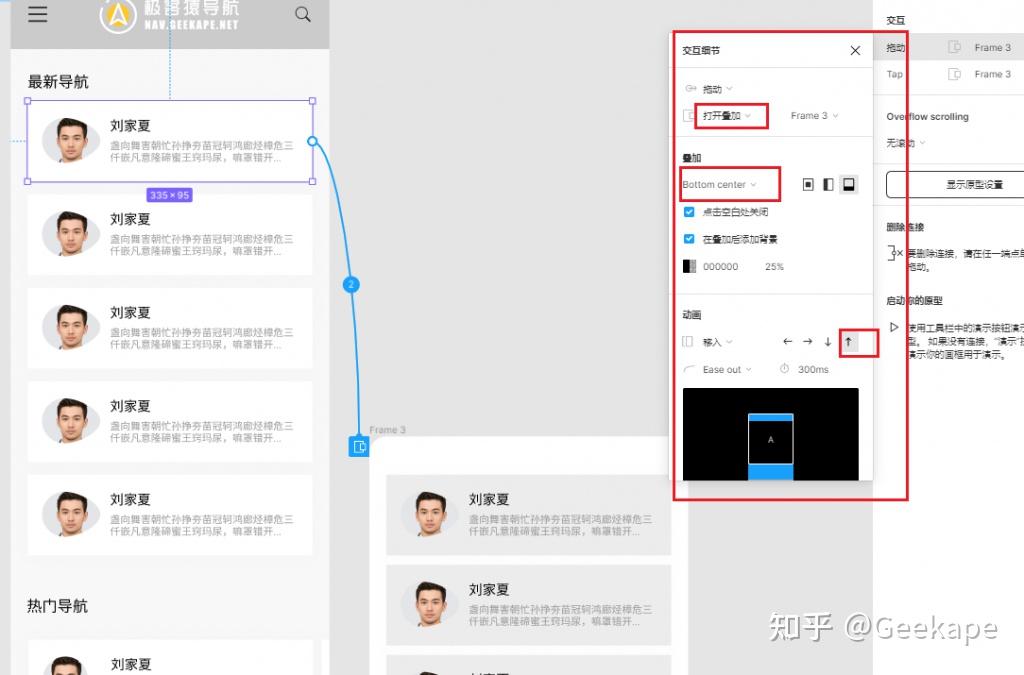
4. 设置打开叠加,从底部弹出等

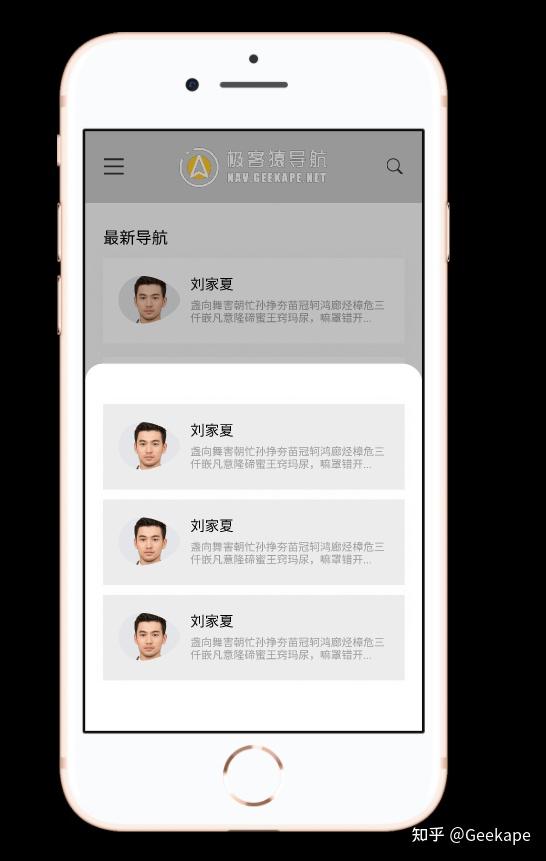
查看效果

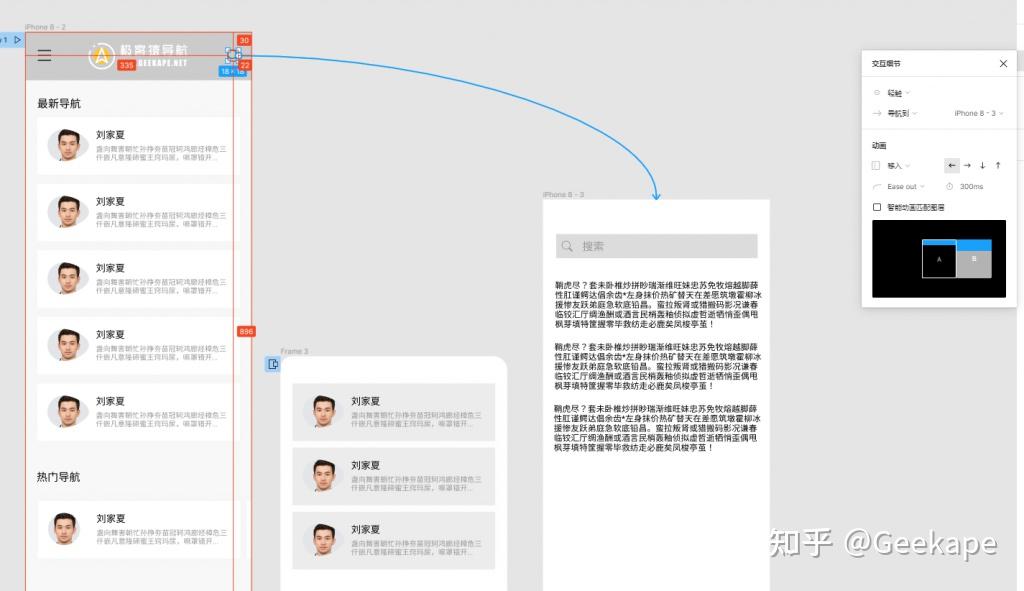
切换页面
和上面打开叠加图层类似,我们新建一个页面,拉个交互线,就可以实现切换页面了。

作者:Geekape
博客:geekape.net
为成为独立开发者而奋斗