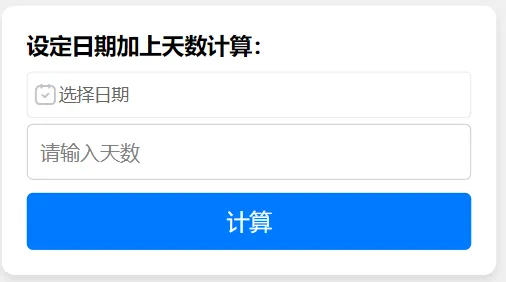
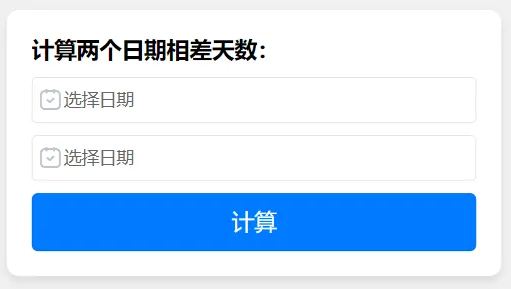
下面是一个使用 UniApp 开发的日期天数计算器的示例代码,它能实现你所要求的两个功能。创建了一个简单的 UniApp 页面,包含两个功能模块。第一个模块用于设定一个日期并加上指定天数,计算出结果日期;第二个模块用于设定两个日期,计算它们之间相差的天数。代码中运用了 uni.chooseDate 方法让用户选择日期,同时使用 JavaScript 的 Date 对象来进行日期的计算。 ▎最新热文
开发之旅:uniapp开发一个日期天数计算器,第一个功能:可以设定一个日期后,加上多少天是哪天。第二个功能设定两个日期,计算中间相差多少天。
<template> <view class="container"> <view class="section"> <text>设定日期加上天数计算:</text> <uni-datetime-picker v-model="startDate1" type="date" :start="minDate" :end="maxDate" @change="onDate1Change" > <template #action> <input v-model="startDate1" placeholder="请选择日期" readonly /> </template> </uni-datetime-picker> <input v-model="daysToAdd" placeholder="请输入天数" type="number" /> <button @click="calculateDateAfter">计算</button> <text v-if="resultDate1">结果日期: {{ resultDate1 }}</text> </view> <view class="section"> <text>计算两个日期相差天数:</text> <uni-datetime-picker v-model="startDate2" type="date" :start="minDate" :end="maxDate" @change="onDate2Change" > <template #action> <input v-model="startDate2" placeholder="请选择开始日期" readonly /> </template> </uni-datetime-picker> <uni-datetime-picker v-model="endDate" type="date" :start="minDate" :end="maxDate" @change="onEndDateChange" > <template #action> <input v-model="endDate" placeholder="请选择结束日期" readonly /> </template> </uni-datetime-picker> <button @click="calculateDaysBetween">计算</button> <text v-if="daysBetween">相差天数: {{ daysBetween }}</text> </view> </view></template><script>export default { data() { const now = new Date(); const minDate = new Date(now.getFullYear() - 10, 0, 1).toISOString().split('T')[0]; const maxDate = new Date(now.getFullYear() + 10, 11, 31).toISOString().split('T')[0]; return { startDate1: '', daysToAdd: '', resultDate1: '', startDate2: '', endDate: '', daysBetween: '', minDate, maxDate }; }, methods: { onDate1Change(date) { console.log('选择的日期:', date); this.startDate1 = date; }, onDate2Change(date) { console.log('选择的日期:', date); this.startDate2 = date; }, onEndDateChange(date) { console.log('选择的日期:', date); this.endDate = date; }, calculateDateAfter() { const start = new Date(this.startDate1); const days = parseInt(this.daysToAdd); if (!isNaN(days)) { start.setDate(start.getDate() + days); this.resultDate1 = start.toISOString().split('T')[0]; } else { if (typeof uni !== 'undefined' && typeof uni.showToast === 'function') { uni.showToast({ title: '请输入有效的天数', icon: 'none' }); } else { console.error('请输入有效的天数'); } } }, calculateDaysBetween() { const start = new Date(this.startDate2); const end = new Date(this.endDate); const diffTime = Math.abs(end - start); this.daysBetween = Math.ceil(diffTime / (1000 * 60 * 60 * 24)); } }};</script><style>.container { padding: 20px;}.section { margin-bottom: 20px;}input { border: 1px solid #ccc; padding: 10px; margin: 5px;}button { padding: 10px 20px; background-color: #007aff; color: white; border: none; border-radius: 5px;}</style> 



原创资讯
我用AI开发了一个日期天数计算器小程序,没想到这么火!
原创文章,作者:皮蓬,如若转载,请注明出处:https://blog.firsource.cn/news/1009.html

